为什么要推荐学WEB前端工程师?
重新定义自己,你的职场你做主
-

人才缺口大
热门行业人才缺口大
了解详情 -

招聘需求大
招聘量大,日招聘量达
了解详情
63232个 -

学习门槛低
0基础可学,非计算机专业
了解详情
也可上手 -

薪资福利好
名企大厂都需要,相关
了解详情
岗位福利待遇好 -

就业前景广
互联网时代,各行业都需
了解详情
要,尤其IT、科技、金融等 -

就业选择多
如网站、App、桌面应用、
了解详情
智能电视、数据可视化等 -

职业天花板高
各阶段晋升路线明确,技
了解详情
术、管理等,职场光明 -

男女不限制
没有性别专业歧视,只以
了解详情
技术论高低
*此处招聘量数据来源于职友集,数据样本选取日期为2023年2月10日,仅作为信息展示,不作为效果承诺
WEB前端工程师未来可期,适合哪些人学?
重新定义自己,你的职场你做主
新华WEB前端工程师高品质课程,实用技术助你逐梦职场
-
教研+师资团队
新华互联网科技每年投入数千万用于研发,百人教研专职团队、千人教学团队打造高品质课课堂
-
特色课程
基础-专业-项目-企业-就业-职后课程,从学习到就业再到职后赋能,让你实现从0到1的突破
-
人才培养成果
每年培养泛IT人才近2万人,累计培养超10余万泛IT人才
- 1
- 2
- 3
- 4
- 5
- 6
多班型精准培优
开设多种班型,可根据自己的需求、上课时间、地点来选择合适的课程
完善服务助力就业
新华不定期专场招聘会、校企项目培养定制、企业内部推荐等,并有专业老师做职业生涯规划、简历指导、模拟面试等,一站式服务,助力就业
数百万学员受益
每年有数百万名学员接受新华组织技术研讨会、技术培训课、网络公开课及免费学科视频等服务
课程升级,培养新时代WEB前端工程师
量化内容,逐步增加核心技能,时间见证你的蜕变
-
前端基础,页面设计
零基础入门了解HTML5开发
熟悉前端的开发工具及流程
熟悉常见的HTML标签
熟悉常见CSS样式
-
移动端网页制作与响应式实现
移动端概念与布局
响应式与实现
实现标签元素和CSS的运用
-
JavaScript核心技术
掌握 JavaScript 进行基础编程
面向对象进阶与ES应用
掌握Bootstrap前端框架
掌握Ajax异步交互
-
PC端WEB项目开发
前端工具库
前端工程化与模块化
Node.js 服务端开发
PC端网站开发
-
服务器端技术
Node.JS 服务器端开发技术
掌握mySql关系型数据库使用
熟练API数据连接
Web后端JSON数据
-
原生应用开发技术
Node.js
熟悉webpack/vite等工具
微信小程序开发
uni-app 开发
-
混合应用开发技术
TypeScript 语法
Symbols
Git的常见操作
-
前端高级框架技术
Vue
React
Angular
数据可视化
六大特色课程,只学实用核心技能
基础+专业+实战+企业+就业+职后,助力职场顺畅
-
基础课
前端基础,页面设计
-
专业课
深度学习WEB前端工程师,全栈开发能力
-
项目课
真项目,真实战,多学科联合开发
-
企业课
企业项目导师,热门技能学习
-
就业课
求职稳定发挥,提升职业素养
-
职后课
职场持续提升,提升自身技能
一:HTML5
HTML基础标签
表单元素
table布局
HTML5新增标签
audio和vedio
三:CSS3高级属性
flex布局
grid 网格布局
响应式布局@Media
转换transform
动画annotation
五:麦当劳网站设计实战
能独立搭建pc端页面;
熟悉页面布局过程
中的bug和解决方式
各种布局的灵活运用和CSS动画效果
二:CSS3样式表
初识CSS,块级元素和行内元素
CSS常用样式和导入方式
盒子模型
元素定位Position
网页DIV布局和CSS3选择器
四:项目——网易新闻
实现标签元素和CSS的运用
基本pc端页面布局;
熟练利用ps切图、取色、测量
六:豆瓣电影网成套页面设计
熟悉 web 前端的开发工具及流程
熟悉常见的 HTML 标签及属性
熟悉常见的各种CSS 样式
熟练完成静态页面设计
第一阶段 前端页面重构
1.企业级 PC 端网页开发
2.企业级移动端网页开发
3.HTML5 CSS3 新特性
第三阶段 Vue.js 前端框架 +React 前端框架 + 小程序开发
1.MVVM 原理及虚拟 DOM 比对
2.vue2 和 vue3 的基础使⽤项⽬实战
3.vue2 和 vue3 的优化上线
4.react 和 vue 之间不同和虚拟 DOM 实现
5.webpack 相关配置的搭建项⽬流程
6.了解jsx 解析实现
7.react 使⽤和项目实战;常用 UI 组件库
8.自定义私有组件库以及发布流程
9.React 生态系统及原生小程序开发
10.第三⽅框架实现跨端及平台小程序开发
11.数据可视化不同使⽤场景
12.typescript 技术栈
13.团队合作完成项⽬技巧
第二阶段 JavaScript 高级程序设计 +PC端WEB开发
1.原生Javascript 交互功能开发
2.⾯向对象进阶与 ES5/6/7/8/9/10 应⽤
3.Javascript ⼯具库开发
4.Javascript 数据结构、变成模式、常⽤算法
5. jQuery 经典交互特效开发
6. Echarts 数据可视化
7.Node+Mongodb 后端基础
8.前端工程化与模块化应⽤及Git 基本使⽤
项目名称:PC端全栈项目
开发周期: 5 天
开发时间:第 12 周
项目名称:基于 Vue.js WebAPP 开发 / 基于 Vue.js 管理信息系统开发
开发周期:8 天
开发时间: 第 15 周
项目名称:小程序开发项目
开发周期:8 天
开发时间: 第 20 周
项目名称:基于 Node.js 后台管理系统
开发周期:8 天
开发时间:第 13 周
项目名称:基于 React WebAPP 开发 / 基于 React 管理信息系统开发
开发周期:8 天
开发时间:第 18 周
项目名称:UI+ WEB前端工程师 +Java/Python+ 云计算 + 网络安全 + 物联网 + 大数据
开发周期:1.5-2 个月
开发时间:学科最后一个阶段开始
一、团队户外拓展训练
课程内容: 团队建设、团队协作;逆境生存法则
掌握能力: 团队协作能力;逆境生存能力
解决问题: 调节专业课学习状态;增加企业拓展训练经验
三、管理课程
课程内容: 项目管理架构及流程;整合管理和范围管理 时间管理、成本管理和质量管理;人力资源管理、沟通管理、风险管理 基层管理者领导力提升培训解决方案
掌握能力: 企业项目管理流程和方法;如何带领一个小团队
解决问题: 使学员提前掌握企业项目管理和团队管理能力
二、企业合作项目课程
课程内容: 项目需求分析与交互设计 前后端及移动端流行工具、框架与库的企业项目深度应用实战 JavaScript框架设计;移动端组件库设计;项目架构与产品选型 大厂项目开发流程、项目测试、部署与发布实践;项目安全、性能与可用性实战 与兄弟部门及项目团队密切合作及有效沟通
掌握能力: 项目开发流程;企业开发架构;企业级应用代码观摩;企业部门合作方式;JavaScript深度应用
解决问题: 提前了解企业用人要求和技术要求;体验企业工作流程和工作要求;WEB前端工程师技术企业落地
《企业初认知》
课程内容: 公司类型 企业组织架构 企业岗位发布及招聘流程 企业招聘途径 对标IT综合素养和技术
掌握能力: 熟悉公司类型,组织架构和本职位相关工作流程以及公司招聘常用招聘平台等,让学员对公司有初步认知,能清晰目标走出舒适区,努力修炼技能,拿到职场入场券
《企业需求及职场规则》
课程内容: 企业软需求 情商提升 职场规则
掌握能力: 重点从公司考察的硬实力和软实力出发,分析需要掌握的技能,从态度、言行、微笑等细节及职场潜规则等方面解读,了解职场法则
《市场行情分析及职业发展》
课程内容: 市场行情分析 岗位招聘需求分析 职业生涯规划 技术网站拓展
掌握能力: 了解国内各个城市在招聘平台的招聘数量、薪资分布、岗位职责等内容。360度解读一名程序员的职业生涯发展路线,让你对从事岗位有具体、细致了解,清晰自己职业规划
《求职礼仪及面试常见问题》
课程内容: 求职礼仪、薪资构成、社保及合同解读其他职场常见问题
掌握能力: 从着装、谈话、仪容、薪资构成以及五险一金、合同等方面,从个人形象打造到熟悉法规保护个人权益等进行解读,为进入职场保驾护航
一、算法与网络
掌握能力: 计算机网络、数据结构与算法
解决问题:
数据处理场景中的各种算法及逻辑问题
场景网络协议下的优化调试问题
数据处理场景中的各种算法及逻辑问题
场景网络协议下的优化调试问题
二、前端框架(实时更新)
掌握能力: Ionic基础与实战、微信公众号开发
各类混合应用开发、React-Native开发
Flutter开发Angular前端框架
大数据可视化基础与实战
桌面APP开发Electron开发探索
解决问题: angular应用开发及相关技术
公众号开发常见问题
MUI及Cordova混合开发
基于RN或者Flutter的原生app开发场景
大数据可视化实战
桌面端软件开发
互联网大厂真实战项目,学习即“实习”
真实战项目,理论与实际结合,助你成为实战型人才
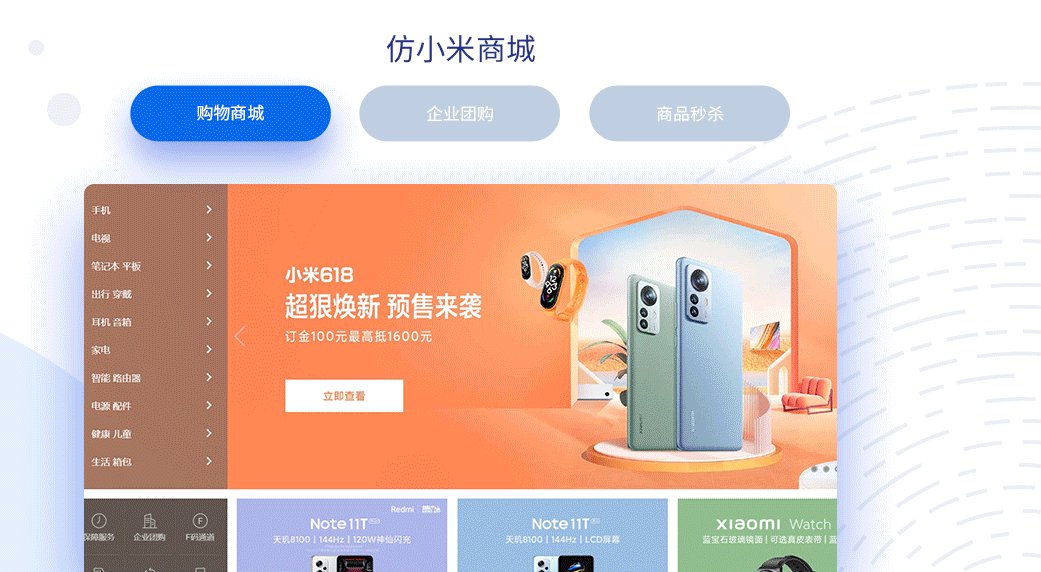
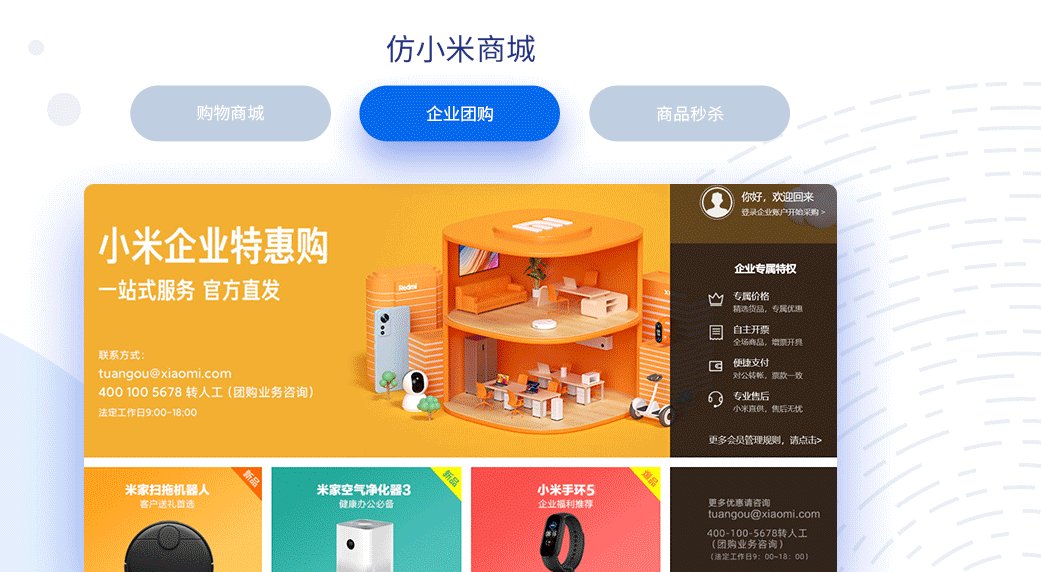
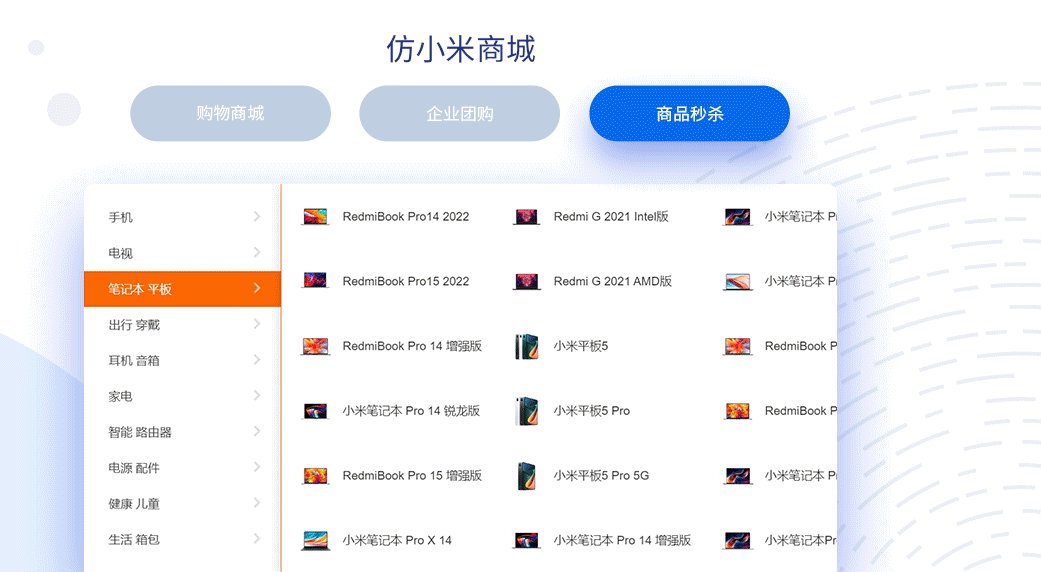
- 仿小米商城
- 仿美团PC端
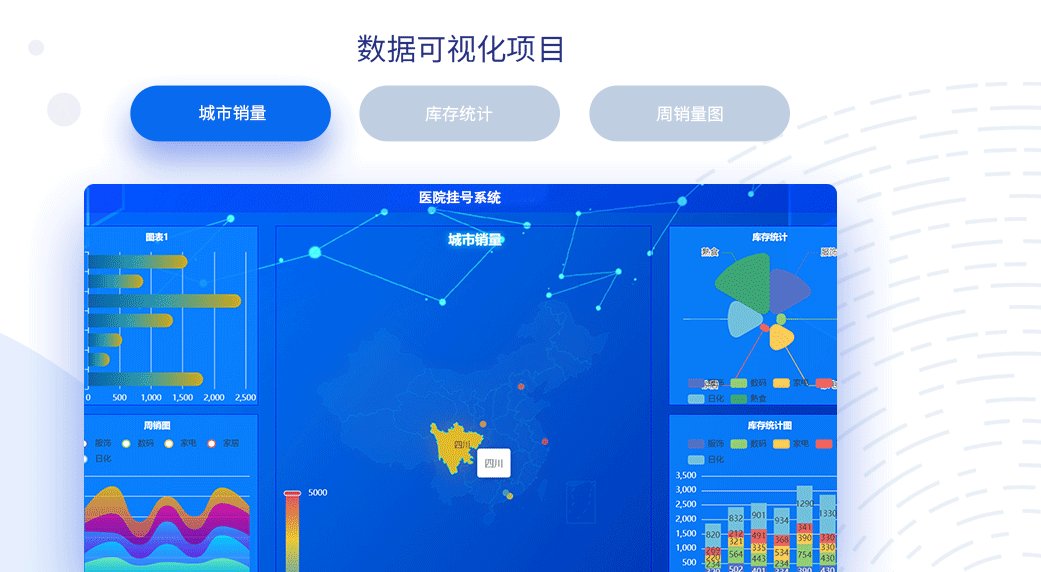
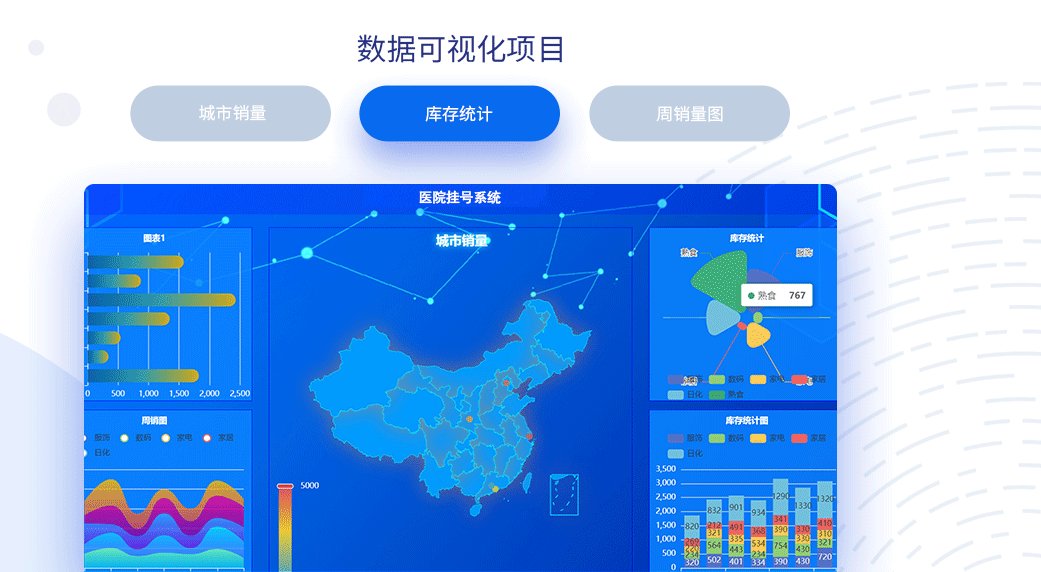
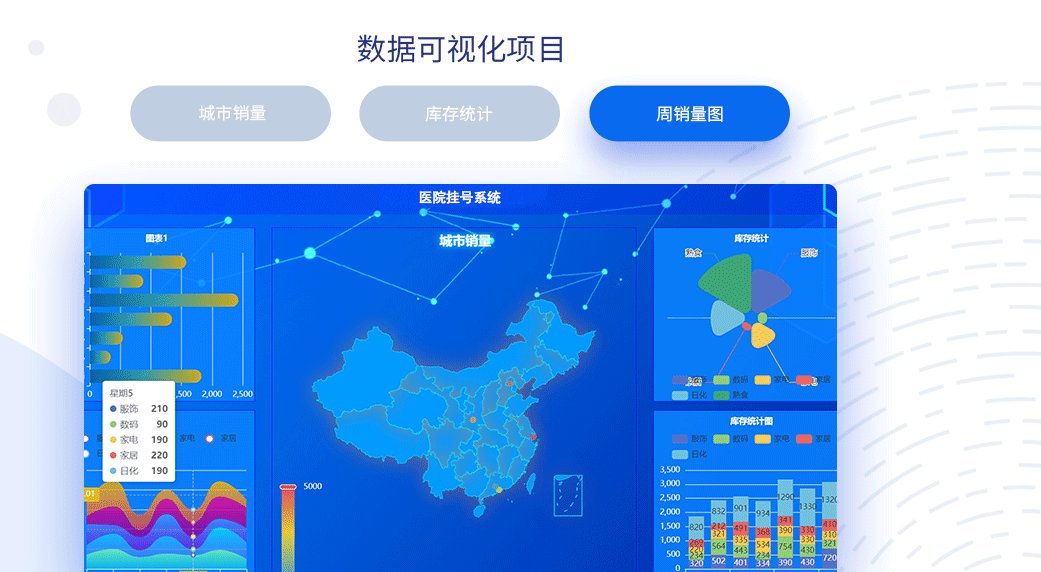
- 数据可视化项目
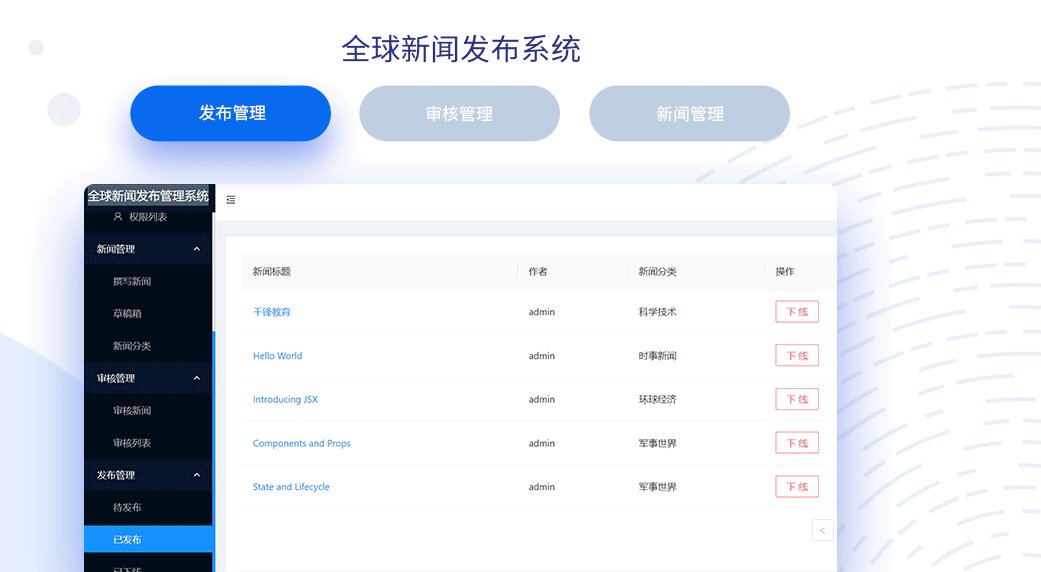
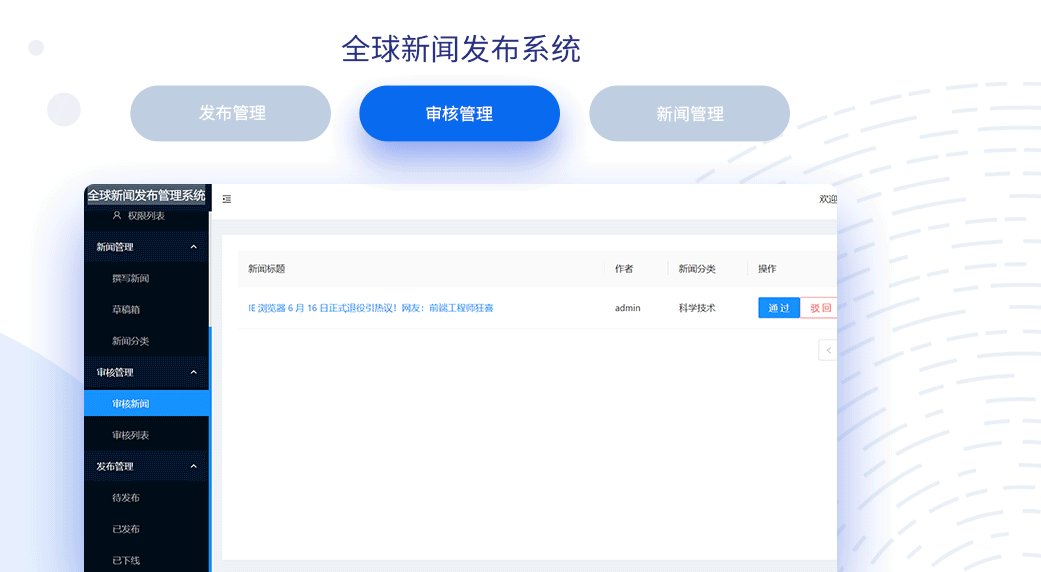
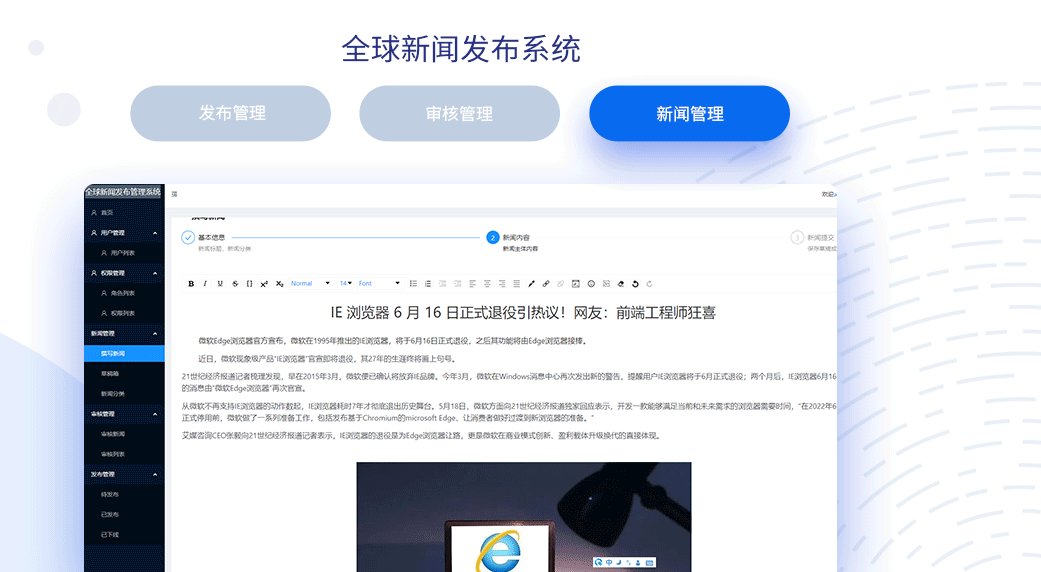
- 全球新闻发布系统
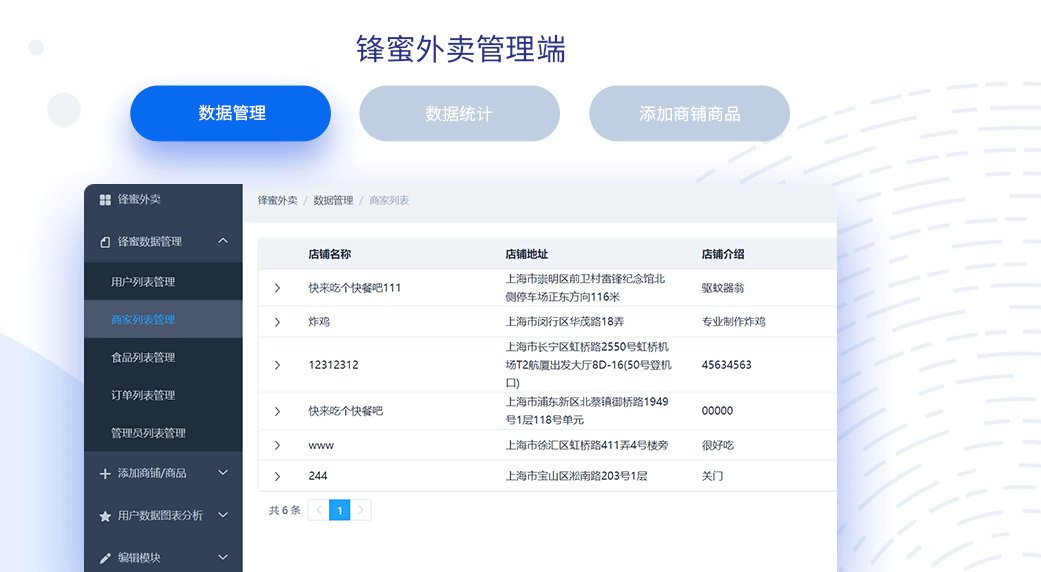
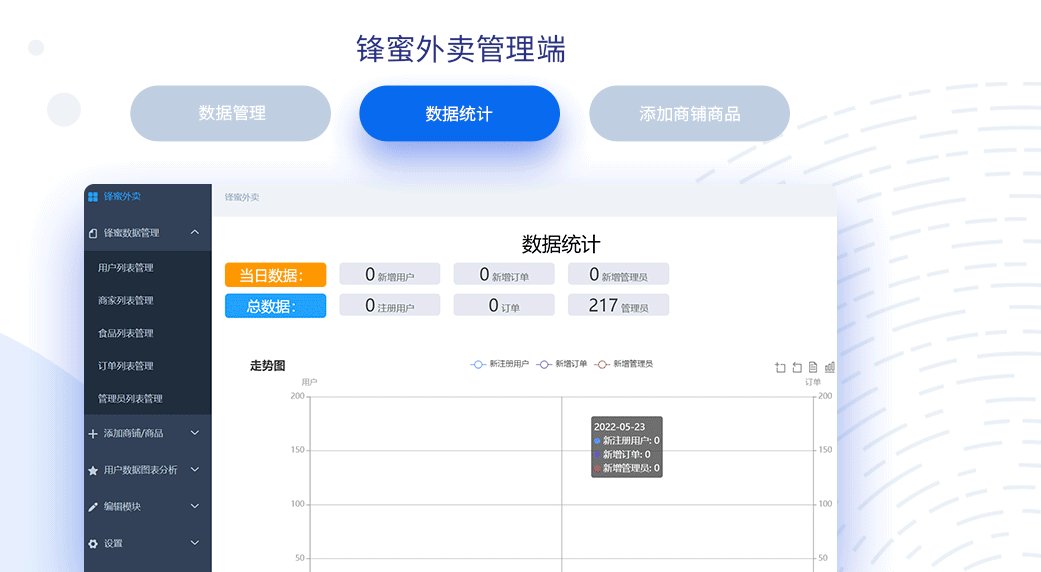
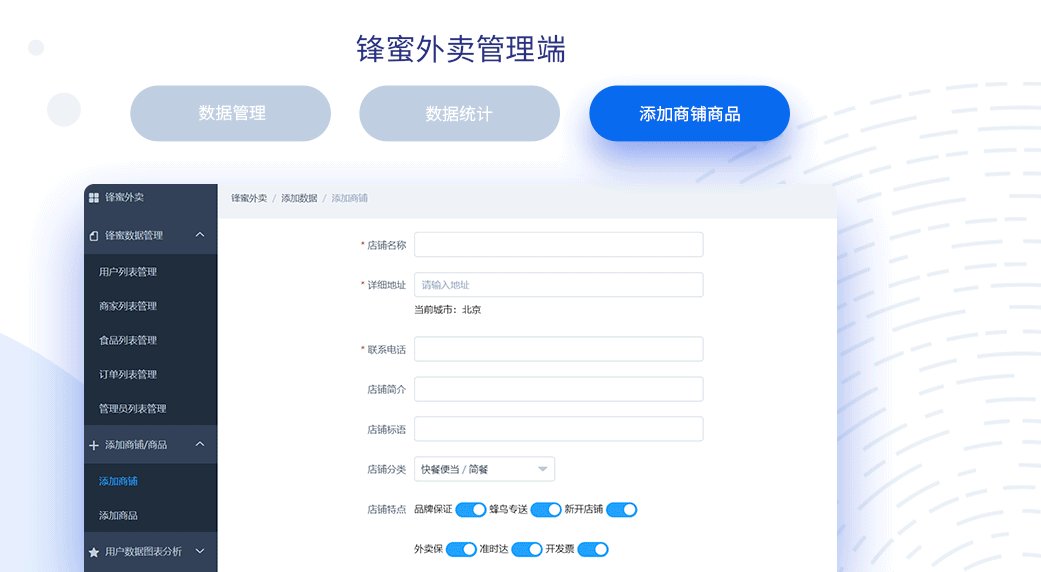
- 锋蜜外卖管理端
- 锋蜜嗨购管理平台

2. 具备网页端异步请求的能力
3. 掌握 jquery javascript 基础语法
4. 掌握 scss 语法
5. 掌握自动化流布局工具 Gulp 使用
6. 掌握 css 预编译处理器 scss 使用
7. 掌握模块发开发技术 requirejs 和 AMD 规范
8. 掌握客户端和服务器端交互技术

2. 使用 jquery 实现项目交互操作
3. 采用前端代理 http-proxy-middleware 解决跨域 4. 使用 git 进行版本控制
5. 采用极客行为验证码避免防关税
6. 采用支付宝、微信 API 实现支付功能
7. 采用 H5C3 进行网页布局
8. 使用腾讯地图实现定位用你那个
9. 采用阿里云对象存储 +CDN 实现图片处理
10. 使用 H5 新增 API FileReader 实现图片上传同步阿里云

2. 使用 Vue-Router4 进行导航组件开发实现多界面跳转
3. 使用 axios 异步 HTTP 请求,封装拦截器与请求 Api 实现动态页面数据获取
4. 组件化模块化开发 配合 Vuex 进行跨层级数据传递,并且进行二次组件封装提高复用性
5. 使用 Echarts 各项 Api 配置进行大数据图标展示

2. 基于 AntDesign 组件 ,react-tsparticles 模块完成 UI 搭建,提升用户体验。
3. 基于 react-draft-wysiwyg , *draft-js* 完成新闻的富文本编辑器功能。
4. 基于 *echarts* 实现 热点新闻以及个人新闻发布的数据分析图表展示功能。

2、 基于ElementUI组件库,完成UI搭建,提升用户体验。
3、后台使用Eggjs的nodejs web框架,使用了mongoDB数据库存储数据。
4、manage打包,Nginx部署

2. 基于Ant Design UI视图组件库 ,完成UI搭建,提升用户体验。
3. 基于NodeJS , Express,MongoDB 数据库完成后台开发。
4. build打包至Nginx部署
学习+就业 一站式服务
与千余家企业建立校企培养合作,助力职场
-
没基础怕学不会?

-
自制力差难以坚持?

-
没实战经验落地难?

-
不懂面试就业难?





