HTML5
HTML基础标签 | 表单元素 | table布局 | HTML5新增标签 | audio和vedio
CSS3样式表
初识CSS,块级元素和行内元素 | CSS常用样式和导入方式 | 盒子模型 | 元素定位Position | 网页DIV布局和CSS3选择器
CSS3高级属性
flex布局 | grid 网格布局 | 响应式布局@Media | 转换transform | 动画annotation
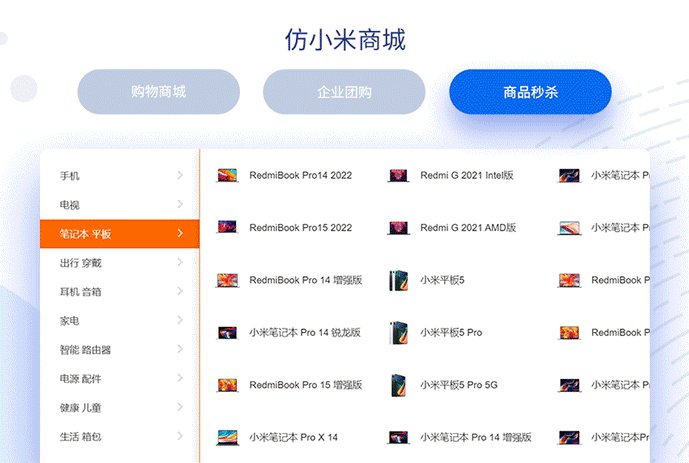
项目——网易新闻
实现标签元素和CSS的运用 | 基本pc端页面布局 | 熟练利用ps切图、取色、测量
麦当劳网站设计实战
能独立搭建pc端页面 | 熟悉页面布局过程 | 中的bug和解决方式 | 各种布局的灵活运用和CSS动画效果
豆瓣电影网成套页面设计
熟悉 web 前端的开发工具及流程 | 熟悉常见的 HTML 标签及属性 | 熟悉常见的各种CSS 样式 | 熟练完成静态页面设计
第一阶段 前端页面重构
掌握核心技能:
1.企业级 PC 端网页开发
2.企业级移动端网页开发
3. HTML5 CSS3 新特性
第二阶段 JavaScript 高级程序设计 +PC 端全栈开发
掌握核心技能:
1.原生Javascript 交互功能开发
2.⾯向对象进阶与 ES5/6/7/8/9/10 应⽤
3.Javascript ⼯具库开发
4.Javascript 数据结构、变成模式、常⽤算法
5. jQuery 经典交互特效开发
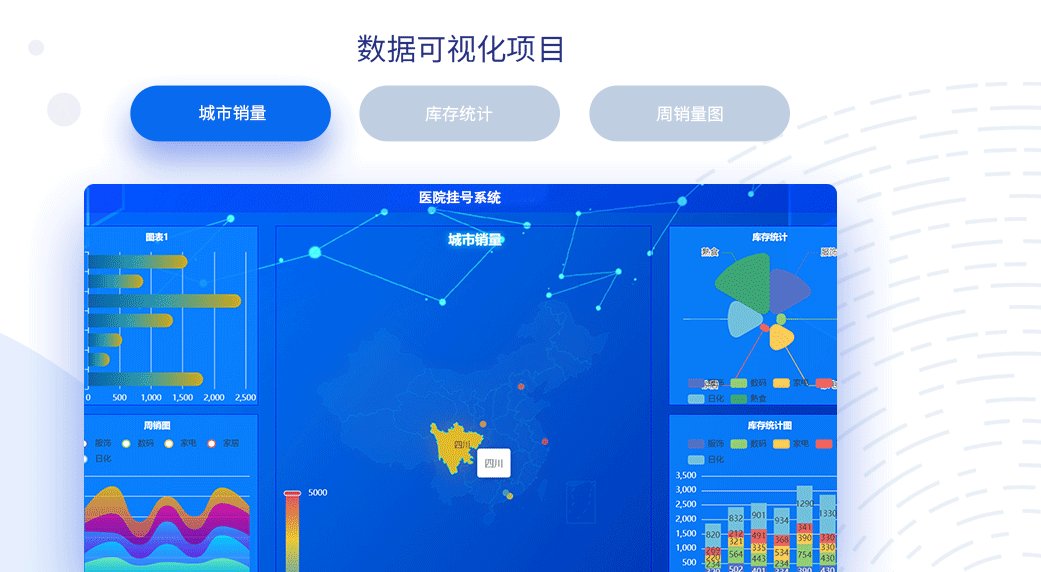
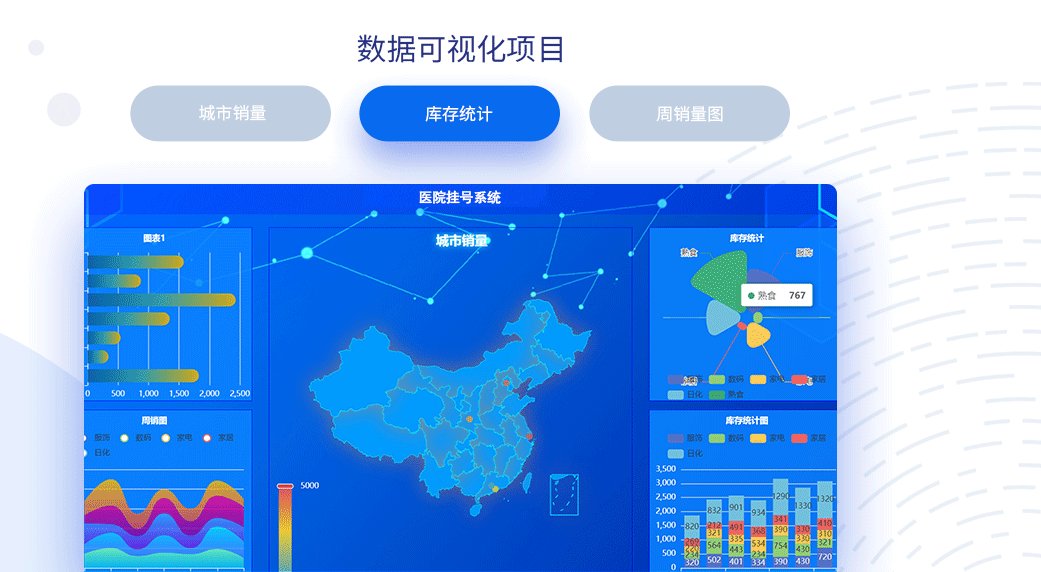
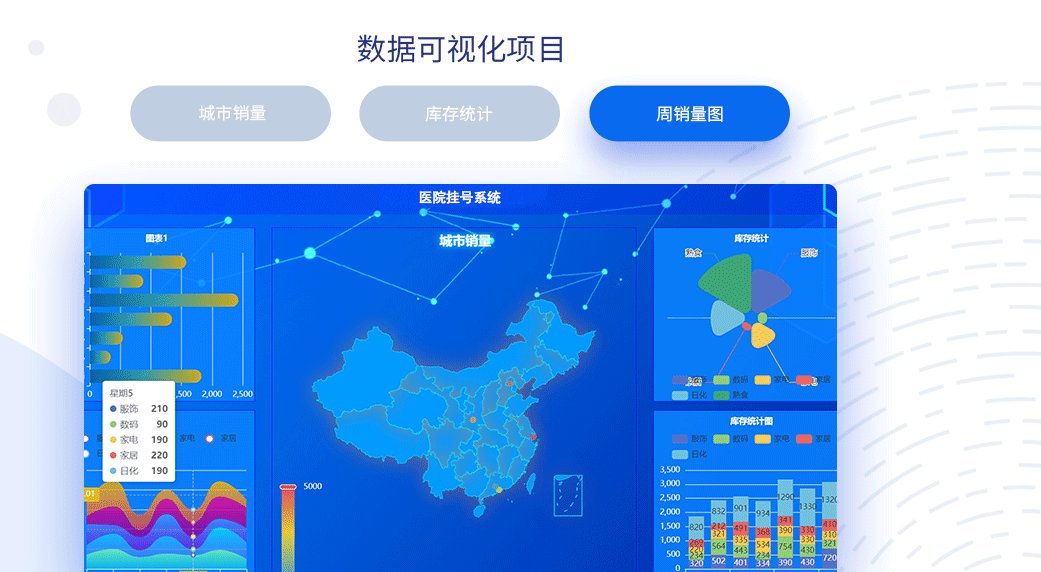
6. Echarts 数据可视化
7.Node+Mongodb 后端基础
8.前端工程化与模块化应⽤及Git 基本使⽤
第三阶段 Vue.js 前端框架 +React 前端框架 + 小程序开发
掌握核心技能:
1.MVVM 原理及虚拟 DOM 比对
2.vue2 和 vue3 的基础使⽤项⽬实战
3.vue2 和 vue3 的优化上线
4.react 和 vue 之间不同和虚拟 DOM 实现
5.webpack 相关配置的搭建项⽬流程
6.了解jsx 解析实现
7.react 使⽤和项目实战;常用 UI 组件库
8.自定义私有组件库以及发布流程
9.React 生态系统及原生小程序开发
10.第三⽅框架实现跨端及平台小程序开发
11.数据可视化不同使⽤场景
12.typescript 技术栈
13.团队合作完成项⽬技巧
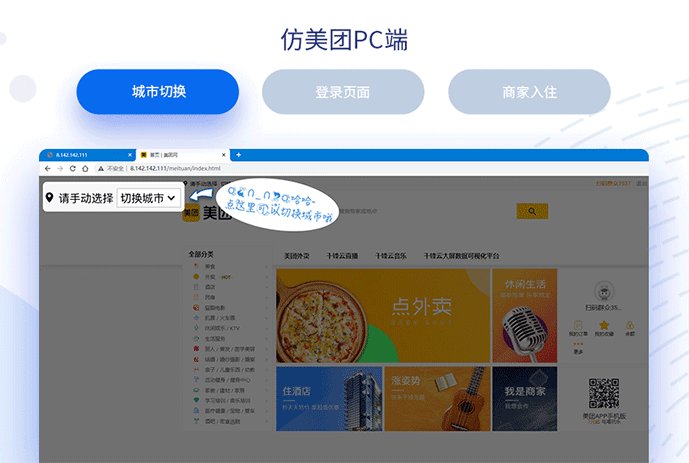
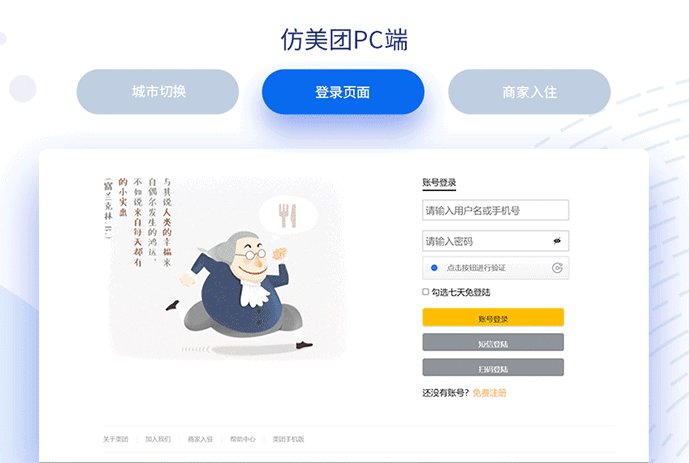
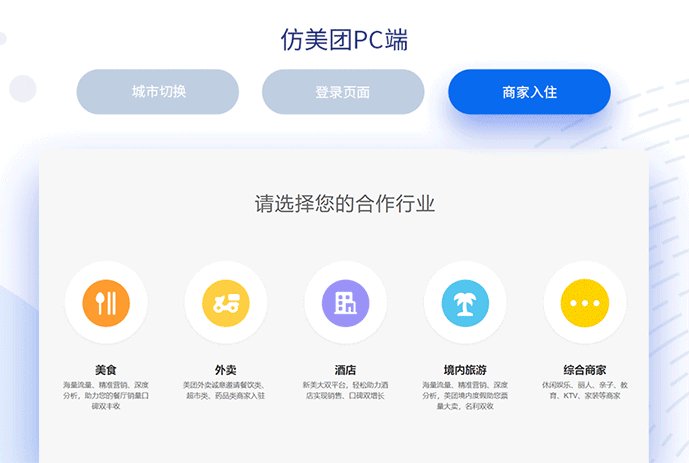
项目名称:PC端全栈项目
开发周期: 5 天
开发时间:第 12 周
项目名称:基于 Node.js 后台管理系统
开发周期:8 天
开发时间:第 13 周
项目名称:基于 Vue.js WebAPP 开发 /
基于 Vue.js 管理信息系统开发
开发周期:8 天
开发时间: 第 15 周
项目名称:基于 React WebAPP 开发 /
基于 React 管理信息系统开发
项目开发周期:8 天
项目开发时间: 第 18 周
项目名称:小程序开发项目
开发周期:8 天
开发时间:第 20 周
项目名称:UI+ 大前端 +Java/Python+ 云计算
+ 网络安全 + 物联网 + 大数据
开发周期:1.5-2 个月
开发时间:学科最后一个阶段开始
一、团队户外拓展训练
课程内容:
团队建设、团队协作;逆境生存法则
掌握能力:
团队协作能力;逆境生存能力
解决问题:
调节专业课学习状态;增加企业拓展训练经验
二、企业合作项目课程
课程内容:
项目需求分析与交互设计
前后端及移动端流行工具、框架与库的企业项目深度应用实战
JavaScript框架设计;移动端组件库设计
项目架构与产品选型
大厂项目开发流程、项目测试、部署与发布实践
项目安全、性能与可用性实战
与兄弟部门及项目团队密切合作及有效沟通
掌握能力:
项目开发流程;企业开发架构;企业级应用代码观摩;企业部门合作方式;JavaScript深度应用
解决问题:
提前了解企业用人要求和技术要求;体验企业工作流程和工作要求;大前端技术企业落地
三、管理课程
课程内容:
项目管理架构及流程;整合管理和范围管理
时间管理、成本管理和质量管理;人力资源管理、沟通管理、风险管理
基层管理者领导力提升培训解决方案
掌握能力:
企业项目管理流程和方法;如何带领一个小团队
解决问题:
使学员提前掌握企业项目管理和团队管理能力
《企业初认知》
课程内容:
公司类型 企业组织架构 企业岗位发布及招聘流程 企业招聘途径 对标IT综合素养和技术
掌握能力:
熟悉公司类型,组织架构和本职位相关工作流程以及公司招聘常用招聘平台等,让学员对公司有初步认知,能清晰目标走出舒适区,努力修炼技能,拿到职场入场券
《市场行情分析及职业发展》
课程内容:
市场行情分析 岗位招聘需求分析
职业生涯规划 技术网站拓展
掌握能力:
了解国内各个城市在招聘平台的招聘数量、薪资分布、岗位职责等内容。360度解读一名程序员的职业生涯发展路线,让你对从事岗位有具体、细致了解,清晰自己职业规划
《企业需求及职场规则》
课程内容:
企业软需求 情商提升 职场规则
掌握能力:
重点从公司考察的硬实力和软实力出发,分析需要掌握的技能,从态度、言行、微笑等细节及职场潜规则等方面解读,了解职场法则
《求职礼仪及面试常见问题》
课程内容:
求职礼仪、薪资构成、社保及合同解读其他职场常见问题
掌握能力:
从着装、谈话、仪容、薪资构成以及五险一金、合同等方面,从个人形象打造到熟悉法规保护个人权益等进行解读,为进入职场保驾护航
一、算法与网络
掌握能力:
计算机网络、数据结构与算法
解决问题:
数据处理场景中的各种算法及逻辑问题
场景网络协议下的优化调试问题
数据处理场景中的各种算法及逻辑问题
场景网络协议下的优化调试问题
二、前端框架(实时更新)
掌握能力:
Ionic基础与实战、微信公众号开发、
各类混合应用开发、React-Native开发、
Flutter开发、Angular前端框架、
大数据可视化基础与实战、
桌面APP开发Electron开发探索
解决问题:
angular应用开发及相关技术
公众号开发常见问题
MUI及Cordova混合开发
基于RN或者Flutter的原生app开发场景
大数据可视化实战
桌面端软件开发